Sakai has a portal for small devices since 2.4. It is pretty bare bones but it does several neat things:
- it flattens the tool/site hierarchy so that they can coexist in the same breadcrumb
- it serves up an iframeless experience
- it elides many elements from the portal that would be noise in a small screen
Am working on several improvements to it for Sakai 2.7 under SAK-14827 and we are testing it at Michigan. It has been a very instructive experience constraining things to the small screen. What follows is a description of the changes, some tools and techniques that were useful, and some observations from the preliminary testing.
The main tool turned out to be an iTouch that Chuck Severance donated to the lab. I tried several emulators such as iPhoney, Apple’s iPhone Simulator that comes with the iPhone SDK but there was no substitute for the actual thing.
Initially all I had in mind was polishing the portal, taking into account the screen size and the input device (your finger!). The PDA portal is served via a single Velocity template file present at a specific URL, so there was no need to do device detection – if you are there, you are using a PDA (or, if you want to use a PDA you should use that URL). In the future it would be nice to route that user agent to that URL automatically.
http://localhost:8080/portal/pda
The main complication was setting the viewport via the <meta /> tag. The official documentation is very telegraphic, but there is discussion about it. Eventually I settled on the following:
<meta name="viewport" content="width=device-width,
user-scalable=yes, initial-scale=1.0, maximum-scale=2.0"/>
The main issue here is font sizing after an portrait/landscape orientation change or after the user input zoom function takes place. Amazing to think that some people are using Javascript to detect the first.
The second task was to take all the styling references out of the template and out of the experimental portalstyles.css and create a CSS framework for the PDA. This entailed adding a pda.css + 3 images to each skin in the system, and querying in the template what was the skin in use per site.
Note: I have only checked into trunk the style sheets and images. The changes to the velocity template (pda.vm) and loginTool.java are being reviewed.
Now that the PDA portal was skinnable, it’s styles could be addressed via the CSS. The main preoccupations here were the following:
- font sizing
- adjusting padding/margins on links so that fingers of a moderate fatness could poke in the right place…
- curtailing horizontal spread
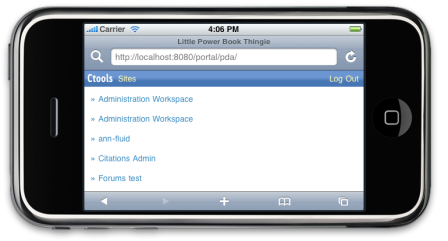
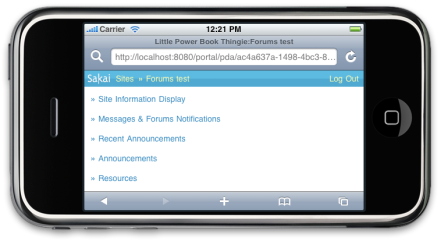
The results for the gateway pages and the site/tool pages are pretty good. Below with the University of Michigan skin, site navigation.
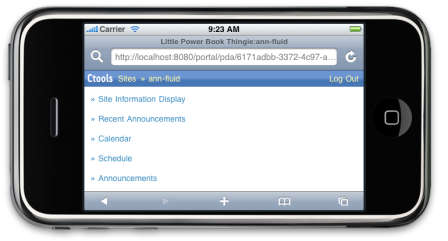
The tool navigation:
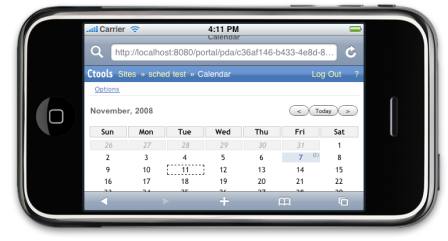
And an actual tool:
I have craftily selected a tool for the screen-shot that works very well in this medium: the calendar summary from the excellent folks at Universidade Fernando Pessoa. Other tools are less fortunate.
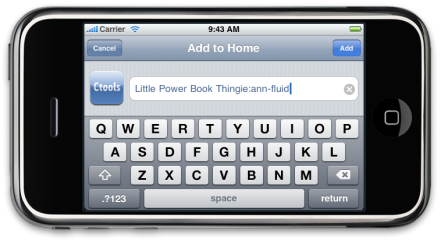
A fun thing was adding icons for bookmarks. Following this tutorial I created a handful in no time. The iPhone actually takes care of all the glitz effects (corners, glassy look).
And this is what the icon looks like in the “desktop”
And what the Sakai skin looks like:
Preliminary testing with the iTouch indicates some problem areas.
- Any tool that uses internal iframes is hosed.
- The browser detection identifies the iTouch as Safari, and serves it the default rich text editor, with it is unable to use – it should instead serve a plain text area.
- Cannot do attachments because the <input type=”file” /> is disabled in the iTouch.
- Not all tools render nicely, lots more to be done in this area.






Gonzalo – this is great. I can’t wait until you start developing a special tool.css that comes with the PDA portal – to make tools a *little* nicer – and in particular tools that follow our CSS guidelines might actually look kind of decent. If there are tools we should simply disable in the PDA portal – we can add such a feature.
Gonzalo–this is awesome work!
For those of us mixing and matching different pieces of Sakai (we’re on 2.5.x) is it your feeling that this sub-section would be backwards compatible? Or rather, does it have any 2.6/2.7-specific dependencies?
Hi Mike.
The PDA bits have not been touched since 2.5 – so there are no dependencies on later work (2.6 and beyond) – it should be totally usable in 2.5.x.
I’ve committed the LoginTool and velocity patches to trunk. Now all I need is an iPhone to test your changes in the right environment. In Firefox all looks well except, after logging in as an admin, two Admininstration Workspace links are displayed under “sites” (i.e., http://localhost:8080/portal/pda/%7Eadmin and http://localhost:8080/portal/pda/!admin). But I am a PDA committer now!
2019����supreme ���`�ѩ`���ԩ` ����Ʒ�| ,����ץ�`�ॳ�ԩ` T����� �� ����ץ�`�ࡾSUPREME�� ���`�ѩ`���ԩ` ���T�� ��T����ĤʤɤǤ������ޤ��� supremet����ĥ��ԩ`,���ԩ`�֥������������ץ�`��Хå����ԩ`,����ץ�`��ؔ�����ԩ`, T����� D&G T����� ���ԩ` �� ���� T����� �Щ`�Х�` T ����� ���ԩ` �� ���� T����� �ץ�� T����� ���ԩ` �����å� T ����� ���ԩ` �������ȥ� T����� ���ԩ` ���I���������
�֥���t����ĥ��ԩ` http://www.vicpaynestudio.com
����ީ`�˥��`���ԩ`��ARMANI�ǥ˥ॳ�ԩ`��ȡ��Q�ä�,����ީ`��ѥ���ԩ`, ����ީ`�˥�����륳�ԩ`,��ީ`�˥��㥱�åȥ��ԩ`����˚���Ʒ���N���˒��d����, ��ީ`���������˚ݤǤ�������ީ`�� ARMANI_���`�ѩ`���ԩ`�֥��ɼ���ͨ���T��,������å�������ީ`�� �Хå� ����������ީ`�� ���åȥ��å� ���ԩ`��emporio armani t����� �������ީ`�� ���˩`���` ���ԩ`�����С�Ʒ�|�����������ƥ� ���������� �n������ ARMANI ����ީ`�� ���`��.
�֥���t����ĥ��ԩ` http://forum.bikenet.nl